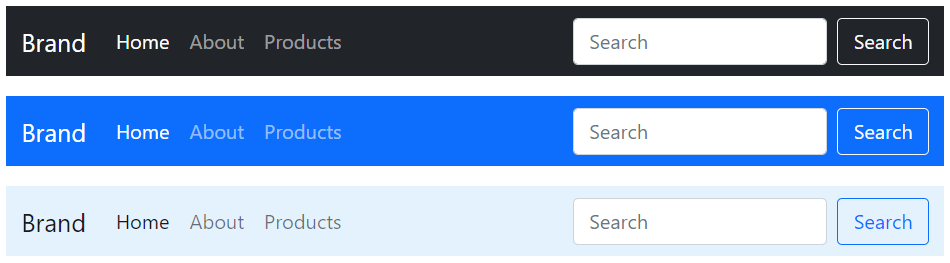
Navbar Navbar Default Navbar Fixed Top. This example uses color bg light and spacing my 2 my lg 0 me sm 0 my sm 0 utility classes. Bootstrap provides several navigation bars within the documentation.

They allow showing interface components regardless of where the user is on a web page. Below are 10 custom navigation bars built from the original bootstrap navbar. Place form content within navbar form for proper vertical alignment and collapsed behavior in narrow viewports.
Branding color schemes and placement are all covered on the page but it can be difficult to understand how to customize the existing bootstrap navbar.
As a result the rest of the content tries to fill up the space the navbar leaves and goes under it. Place form content within navbar form for proper vertical alignment and collapsed behavior in narrow viewports. During this example we have a tendency to illustrate the way to add a fixed top category once the page scrolled. The bootstrap navbar classes the navigation bar in bootstrap based projects can be created by using navbar and its related classes quite easily.